Top 12 Creative And Beautiful Web Forms Examples Kit Every Designer Should Watch

Usage of “Forms and Validation”
The creation of HTML-forms is a time consuming task. The PHP slideshow “Forms and Validation” can reduce the necessary time to create input forms on your website to a minimum.I created some examples to show you how easy you can use this PHP class (click on “live preview” so see them).The installation of “Forms and Validation” class is very simple and saves you a lot of time. Just follow the following installation steps and you will see how easy it is to create forms and validate them.You are ready to start… (best would be to start with one of the examples from the README)
2. Form Builder

Form Builder is an extraordinary form-creating software! Designing web-based forms has never been easier and fun as it is with Form Builder. It features an easy drag-n-drop GUI, no-coding, stylish Flat, Metro, Bootstrap and Solid form themes, pure CSS style form aspects, as-you-type text validation, and anti-spam capture mechanism.

Contact, Feedback, Questionnaire and Registration Forms Pack
Slick & Clean CSS3 / HTML5 Forms are made to be easily modified and customized to suit your needs with flexible styling. The pack contains 6 CSS3 / HTML5 Forms with 22 different setup’s (popup and static):
Detailed documentation with examples
Updates of the Forms Pack
- Added new forms: Contact, Feedback and Questionnaire form
- Added validation fields for HTML5 login and registration form Forms

A set of styled and functional forms for your next website.quickly with these fully working and attractive forms. All forms come with validation examples and database code to store input
Multiple versions of login & sign-in forms
New user registration and sign-up forms
php in your browser to see all the example forms
Add data to the forms and submit and you’ll see it saved in your database
For Payments/Subscription Forms:
Copy the contents of this zip file to your web server root directory, usually named public_html
Recently updated to tidy up code and add extra security on the payment and subscription forms by ensuring auto-complete is disabled.

Pure CSS3 Forms Set allows you to create forms of any complexity and for any needs (login, registration, contacts, search, checkout, etc. With powerful validation and masking your forms become super friendly and very easy to fill.If you liked Forms Set, please don’t forget to rate it!
Check out this Pure CSS3 Forms Set.I set aside a day to implement into a web site but it only took 5 mins.Beautiful forms.This is very slick looking forms. Inputs masking for creation user friendly forms
Light and nice modal forms
More then 30 examples
Small improvements to modal forms.Added modal forms.

You can easily create (Full HTML edition) your own forms HTML templates (add or remove fields) and your own themes CSS. Make a copy of your HTML forms source code if you need to keep them.7 you need to change the HTML class selector class=”shadow” to class=”w2_shadow” for each element of your forms.You can create several forms and save them in database.Full documentation (examples well documented).web agency

A jQuery contact form generator for creating unlimited slide-out or static contact tabs containing AJAX powered customised forms.Create custom forms with 12 different form elements
Default contact form very easy to use – just add a single div tag to your web page & initialize the plugin!
Multiple examples including configurable demo and form samples.Multiple Contact Forms

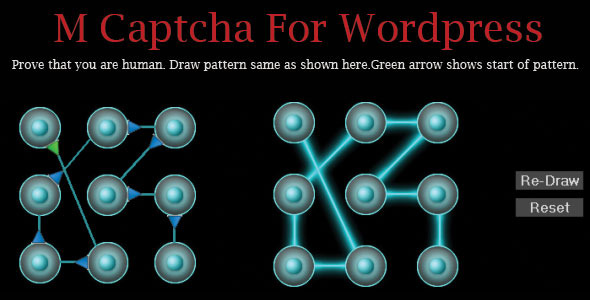
This Plugin has many options to customize it and leave it to your liking, also includes a captcha to prevent comment spam and have more security in the forms.Examples and How to use
See examples and see how easy and fast it is to include it in any page or widget.Theme Styles Examples

This plugin works with all standard WordPress forms: comments, login, register and lost password and even you can use it with custom forms also. To see working examples, click here to see a basic example
10. Sky Forms

Sky Forms is a set of beautiful form elements. It has large amount of customized items, different color schemes, responsive grid system and allows you to create forms of any complexity and for any needs: login, registration, contacts, review, order, comment, checkout, etc.If you like Sky Forms, please don’t forget to rate!
Check out this: Sky Forms Pro (9$).Useful examplesYou can use these examples as a base for creation your own forms simple and fast.
11. Sky Forms Pro

Sky Forms Pro is a set of beautiful form elements with large amount of javascript features: validation, masking, modals, ajax submit, datepickers. It allows you to create forms of any complexity and for any needs: login, registration, contacts, review, order, comment, checkout, etc.If you like Sky Forms Pro, please don’t forget to rate!
Check out this: Sky Forms (5$).Ajax PoweredAllows you to easily and unobtrusively upgrade HTML forms to use AJAX instead of regular sumbit.26 Useful ExamplesYou can use these examples as a base for creation your own forms simple and fast.HTML5 and CSS3Take full advantage of modern web technologies.

Pure CSS3 Forms Set allows you to create forms of any complexity and for any needs (login, registration, contacts, search, checkout, etc.If you liked Forms Set, please don’t forget to rate it!
Check out this Pure CSS3 Forms Set + Validation, Masking and Modals. More then 30 examples.

- Complete MSDN style documentation with examples (VB.- The control can be used only for user control events windows forms Applications!
